Für das Syntax-Highlighting von EDI-Nachrichten sind die beiden folgenden Dateien zuständig:
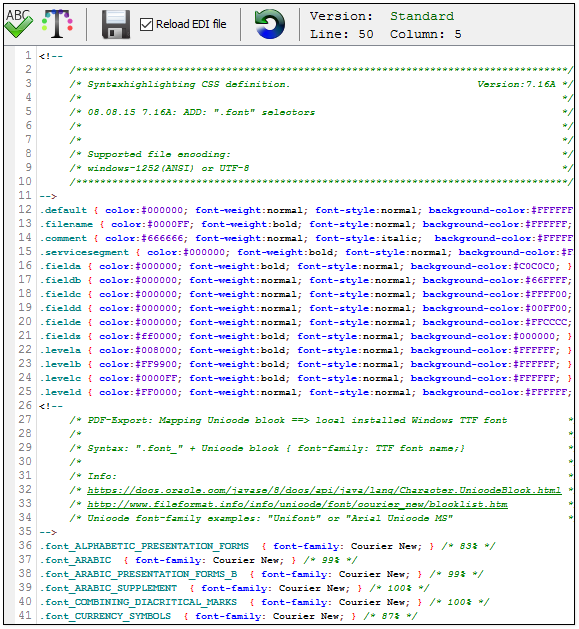
- R2EdiViewerSH.css
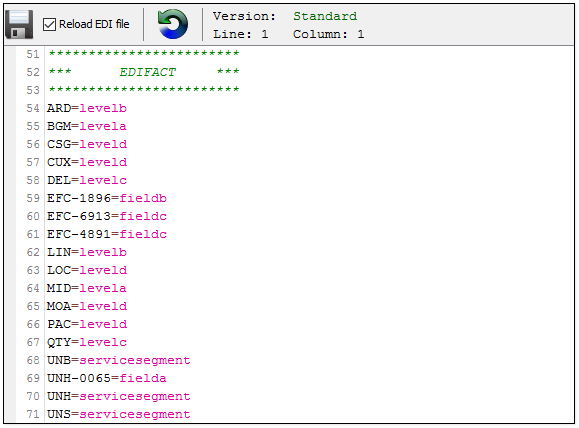
- R2EdiViewerSH.cfg
Das Syntax-Highlighting von XML-Dateien kann nicht geändert werden.
4.2.1. R2EdiViewerSH.css
Mit Cascading Style Sheets:
- werden die Formatierungen von Segmenten und Feldern festgelegt.
- werden die zu verwendeten Windows-TrueType-Schriftart (.ttf-Datei)
pro Unicodeblock festgelegt.
4.2.1.1 Mapping Unicode-Block zur Windows-Schriftart
Sowohl für die korrekte Syntax-Highlighting-Darstellung als auch für die PDF-Erstellung
(Einbettung der Schriftart in die PDF-Datei), muss die passende TrueType-Schriftart ermittelt werden.
Dazu wird für jedes Zeichen der EDI-Datei, zuerst der Unicodeblock und danach,
über die ".font_"+Unicodeblock - Zeile, die passende Schriftart ermittelt.
Kann keine Schriftart ermittelt werden, erfolgt eine entsprechende Hinweismeldung
zwecks Nachpflege dieser Datei.
Als "font-family" ist der Schriftenname anzugeben, nicht der Name der TTF-Datei, also
z.B. "Courier New" für die Datei "cour.ttf".
4.2.2. R2EdiViewerSH.cfg
Hier erfolgt nun die Formatierung von ganzen Segmenten/Satzarten oder einzelnen Feldern.
4.2.2.1. Segmenten/Satzarten
Das EDI-Segment/Satzart wird dazu einfach der gewünschten CSS-Formatierung zugeordnet.
Somit wird das:
- PAC-Segment Rot
- QTY-Segment fettes Blau
- UNB-Segment fettes Schwarz
4.2.2.2. Felder
Neben Segmenten können auch einzelne Felder farblich formatiert werden.
Dazu muss einfach hinter dem EDI-Segment noch der Feldname/Feldnummer angehängt werden,
die CSS-Formatierung muss mit "field" beginnen und schon wird:
- UNH, Feld 0065 (Message type), fett Schwarz mit grauem Hintergrund:
Beginnt die CSS-Formatierung bei einem Feld nicht mit "field" wird die ganze Zeile formatiert.